Chat2Code

About Chat2Code
Chat2Code is a revolutionary platform designed for developers looking to simplify their coding process. It allows users to effortlessly generate, execute, and update React components in real time. With its AI-driven tools, Chat2Code caters to both new and experienced developers, making coding more accessible and efficient.
At Chat2Code, users can choose from various pricing plans tailored to meet their needs. Each tier provides unique benefits such as expanded code generation capabilities, access to premium features, and exclusive discounts for long-term subscriptions, enhancing overall user experience and value.
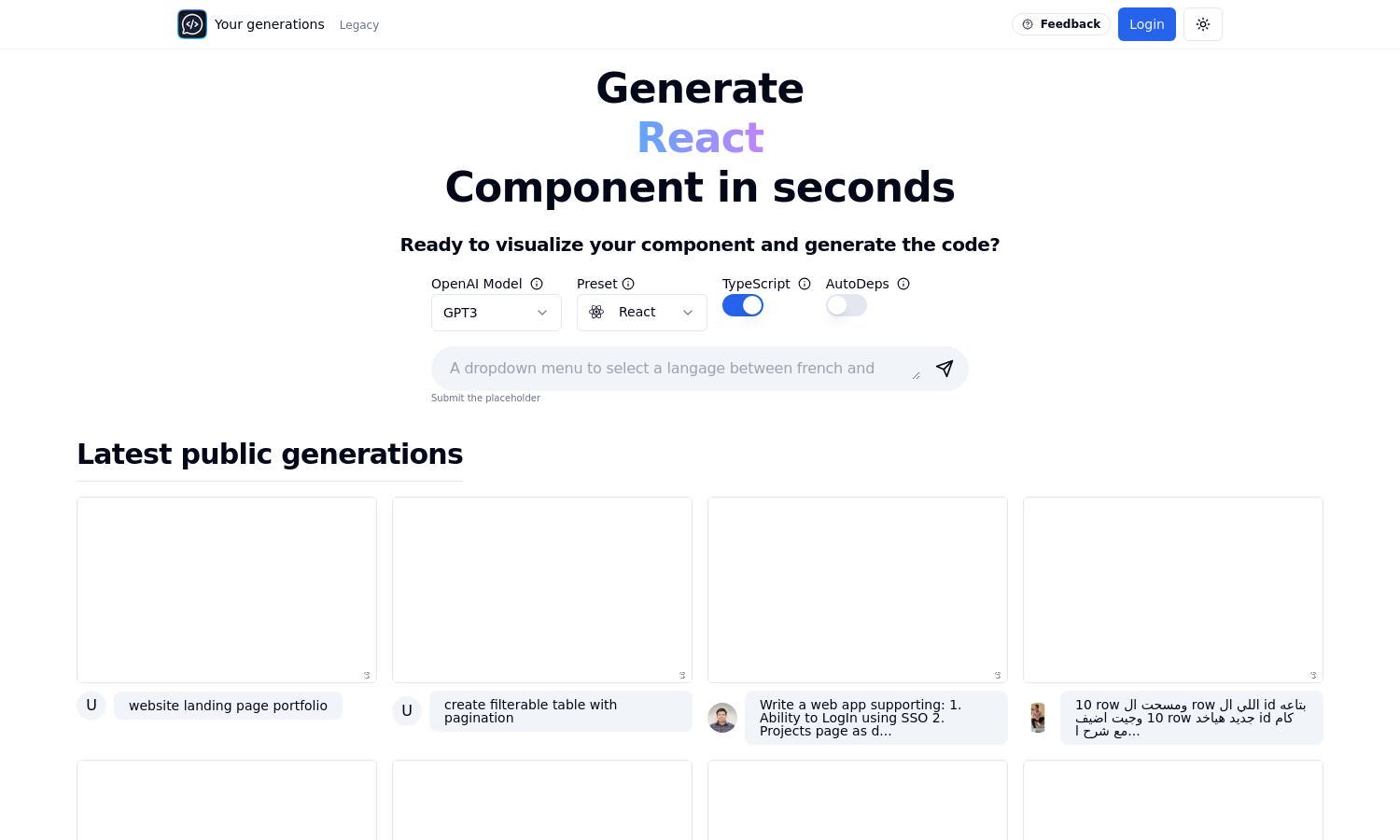
Chat2Code boasts a sleek, user-friendly interface that enhances the overall browsing experience. Its intuitive layout allows for easy navigation through features such as component generation and execution, making it suitable for users of all backgrounds and skill levels.
How Chat2Code works
Users start by signing up for Chat2Code, where a guided onboarding process introduces them to the interface and features. They can then easily navigate to the code generation module, input their requirements, and receive instantly generated React components. The platform’s AI-driven capabilities streamline the coding process and provide real-time updates, ensuring user satisfaction.
Key Features for Chat2Code
AI-Driven Component Generation
Chat2Code features an AI-driven component generation that allows users to create React components effortlessly. By utilizing OpenAI, this unique functionality enables developers to generate high-quality code in seconds, reducing development time and enhancing productivity.
Interactive Component Execution
Chat2Code offers interactive component execution, which allows users to visualize their generated React components in real-time. This feature enhances user experience by providing immediate feedback and facilitating quick adjustments, making it easier to refine the final product.
Library Import Capability
Chat2Code includes a library import capability that allows users to request popular libraries like Zustand or usehooks-ts. This feature simplifies the development process by automatically integrating necessary dependencies, ensuring users can focus on coding without worrying about setup.