Screenshot Coder

About Screenshot Coder
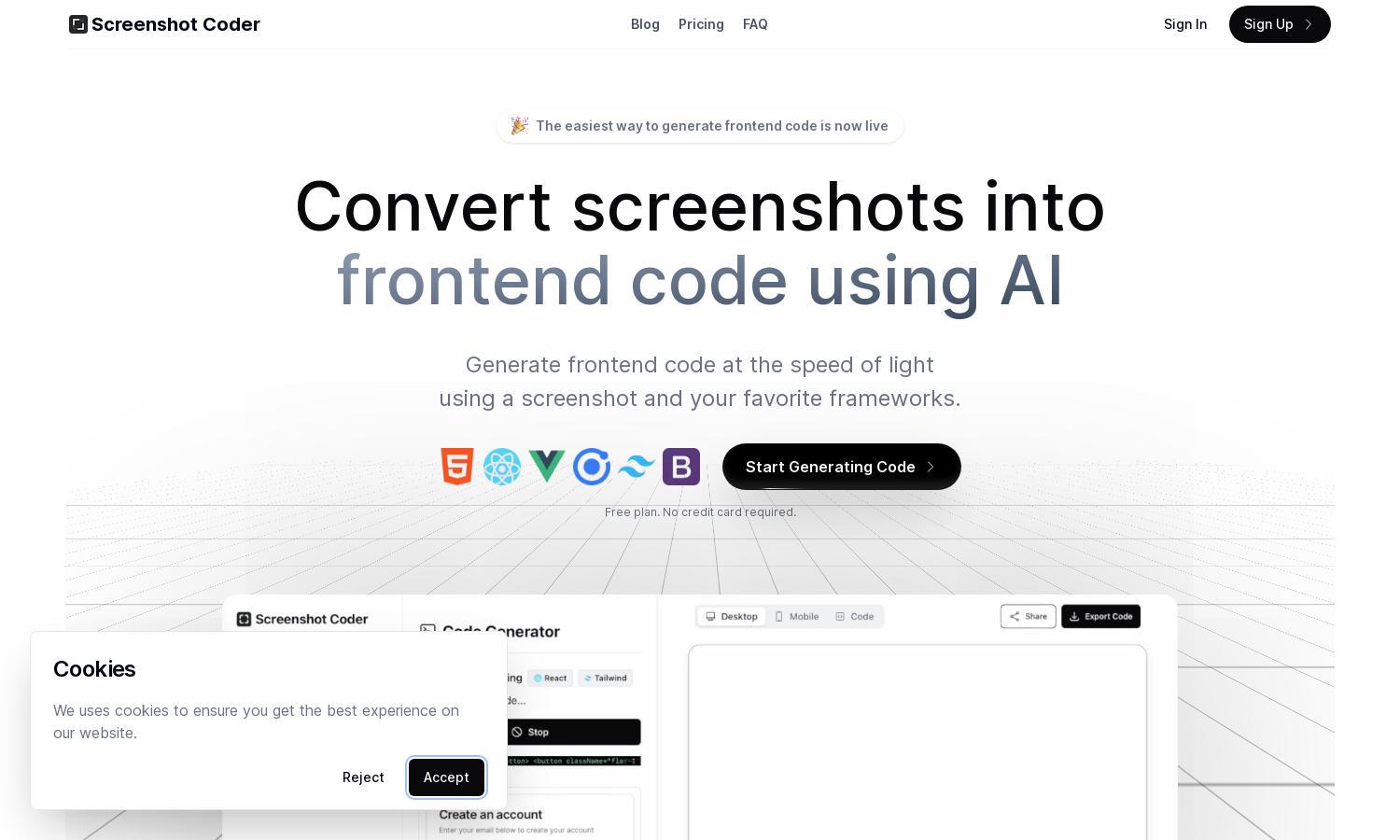
Screenshot Coder is designed for developers and designers looking to streamline their coding process. This innovative platform enables users to convert screenshots into frontend code instantly, saving time on design implementations. With AI-driven technology, Screenshot Coder ensures high-quality code output across various frameworks, enhancing productivity.
Screenshot Coder offers a Free plan allowing users to generate their first three code outputs at no charge. As users gain value, options to upgrade to premium plans will be available, enhancing capabilities and support. This ensures users have flexibility in accessing valuable coding resources as they grow their projects.
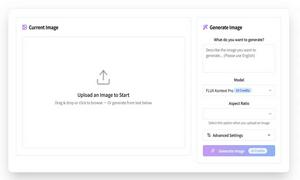
The user interface of Screenshot Coder is designed for optimal user experience, with an intuitive layout that makes navigation seamless. Unique features guide users through the code generation process effortlessly, ensuring they can focus on creativity and innovation. Easily access tools and resources to enhance productivity in frontend development.
How Screenshot Coder works
Users begin by uploading a screenshot to Screenshot Coder, engaging an AI-driven process that analyzes the image. Upon receiving the image, the platform generates the corresponding frontend code, enabling users to export it with a simple click. It offers support for multiple frameworks, ensuring that developers can easily integrate the output into their projects.
Key Features for Screenshot Coder
AI-Powered Code Generation
Screenshot Coder's AI-Powered Code Generation feature allows users to effortlessly transform screenshots into clean code. By leveraging advanced algorithms, Screenshot Coder enables rapid coding using plain images as input, significantly improving frontend development efficiency and workflow for designers and programmers alike.
Multi-Framework Support
With multi-framework support, Screenshot Coder accommodates various coding environments. Users can export generated code compatible with popular frameworks like Tailwind CSS, Bootstrap, and React. This flexibility ensures developers have the tools they need to integrate smoothly into any project, enhancing overall productivity and options.
Free Initial Code Generation
Screenshot Coder provides users with a Free Initial Code Generation feature, allowing them to generate their first three outputs at no cost. This offering encourages users to explore the platform’s capabilities without financial commitment, ensuring they can experience the benefits before deciding to upgrade.
You may also like: